Writing a Mac OS X Screensaver
A screensaver can be seen as a zero-player game used mostly for entertainment or amusement when the computer is idle.
A Mac OS X screensaver is a system plugin. It is loaded dynamically by the Operating System after a given time has elapsed, or embedded into a configuration window within the Settings App.
What is a system plugin? It means we basically write a module that ascribes to a given interface and receives callbacks from the OS to perform an operation. In this case, draw a view.

Writing a Mac OS X screensaver is surprisingly easy. A special class from the ScreenSaver framework, called ScreenSaverView, provides the callbacks we need to override in order to render our scene. All work related to packing the executable code into a system component is handled by Xcode automatically.
We can render our view using either CoreGraphics or OpenGL. In this sample, I’m going to use OpenGL to draw the scene.
Initialization and Lifecycle Management
We start off by creating a View that extends ScreenSaverView:
#import <ScreenSaver/ScreenSaver.h> @interface ScreensaverTestView : ScreenSaverView @property (nonatomic, retain) NSOpenGLView* glView; - (NSOpenGLView *)createGLView; @end
Let’s move on to the implementation.
In the init method, we create our OpenGL Context (associated to its own view). We’ll also get the cleanup code out of the way.
- (id)initWithFrame:(NSRect)frame isPreview:(BOOL)isPreview
{
self = [super initWithFrame:frame isPreview:isPreview];
if (self)
{
self.glView = [self createGLView];
[self addSubview:self.glView];
[self setAnimationTimeInterval:1/30.0];
}
return self;
}
- (NSOpenGLView *)createGLView
{
NSOpenGLPixelFormatAttribute attribs[] = {
NSOpenGLPFAAccelerated,
0
};
NSOpenGLPixelFormat* format = [[NSOpenGLPixelFormat alloc] initWithAttributes:attribs];
NSOpenGLView* glview = [[NSOpenGLView alloc] initWithFrame:NSZeroRect pixelFormat:format];
NSAssert(glview, @"Unable to create OpenGL view!");
[format release];
return [glview autorelease];
}
- (void)dealloc
{
[self.glView removeFromSuperview];
self.glView = nil;
[super dealloc];
}
The above code is self-explanatory.
Notice how we tell the video driver what kind of OpenGL configuration it should allocate for us; In this case, we only request hardware acceleration. We won’t allocate a depth buffer because there is no need for it (yet).
Rendering Callbacks
Now, let’s move on to implementing the rendering callbacks for our screensaver. Most of the methods here will just forward the events to the super class, but we’ll customize the animateOneFrame method in order to do our rendering.
- (void)startAnimation
{
[super startAnimation];
}
- (void)stopAnimation
{
[super stopAnimation];
}
- (void)drawRect:(NSRect)rect
{
[super drawRect:rect];
}
- (void)animateOneFrame
{
[self.glView.openGLContext makeCurrentContext];
glClearColor(0.5f, 0.5f, 0.5f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
static float vertices[] = {
1.0f, -1.0f, 0.0f,
0.0f, 1.0f, 0.0f,
-1.0f, -1.0f, 0.0f
};
static float colors[] = {
1.0f, 0.0f, 0.0f,
1.0f, 0.0f, 1.0f,
0.0f, 0.0f, 1.0f
};
glVertexPointer(3, GL_FLOAT, 0, vertices);
glEnableClientState(GL_VERTEX_ARRAY);
glColorPointer(3, GL_FLOAT, 0, colors);
glEnableClientState(GL_COLOR_ARRAY);
glDrawArrays(GL_TRIANGLES, 0, 3);
glDisableClientState(GL_COLOR_ARRAY);
glDisableClientState(GL_VERTEX_ARRAY);
glFlush();
[self setNeedsDisplay:YES];
return;
}
- (void)setFrameSize:(NSSize)newSize
{
[super setFrameSize:newSize];
[self.glView setFrameSize:newSize];
}
We place our rendering logic in the animateOneFrame method. Here, we define our geometry in terms of vertices and colors and submit it as vertex arrays to OpenGL.
Implementing the setFrameSize: method is very important. This method is called when our screensaver starts and we must use it to adjust our views’ dimensions so we can render on the whole screen.
Actionsheet Methods
Mac OS X screensavers may have an associated actionsheet. The actionsheet can be used to let the user customize the experience or configure necessary attributes.
- (BOOL)hasConfigureSheet
{
return NO;
}
- (NSWindow*)configureSheet
{
return nil;
}
Testing our Screensaver
Unfortunately, we can’t run our screensaver right off Xcode. Because it’s a system plugin, we need to move its bundle to a specific system folder so Mac OS X can register it. In order to install the screensaver just for ourselves, we place the bundle in the $HOME/Library/Screen\ Savers directory.
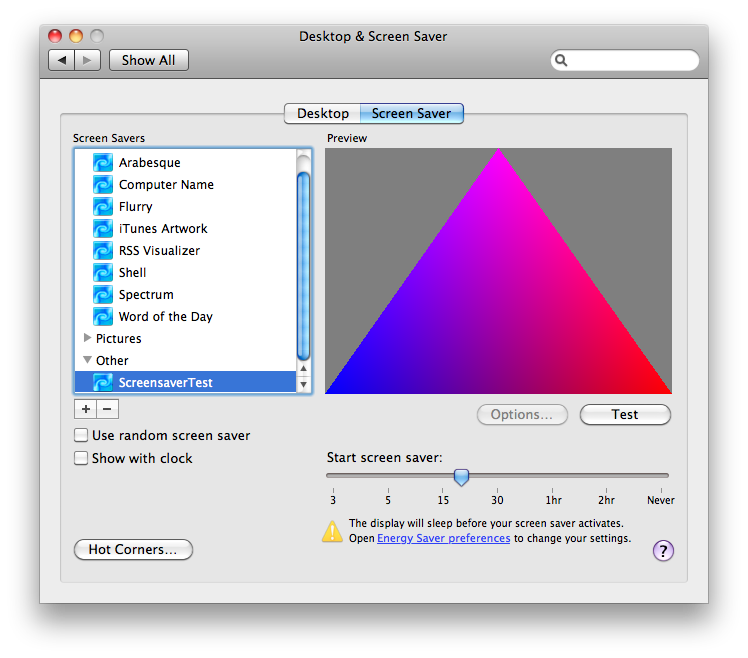
Once copied, we need to open the Settings App (if it was open, we need to close it first). Our screensaver will be available in the “Desktop & Screen Saver” group, under the “Other” category.
Conclusion
Screensaver writing for Mac OS X is surprisingly easy! With the full power of desktop OpenGL and C++ at our disposal, we can create compelling experiences that delight users and bystanders.
As usual, there are some caveats when developing OS X screensavers. You can read about them here.
Happy coding!